设计云
标题: 怕什么?竞赛级复杂图纸高效出! [打印本页]
作者: admin 时间: 2019-6-8 06:52
标题: 怕什么?竞赛级复杂图纸高效出!
各位小伙伴,本周的制图教室又和大家见面啦~
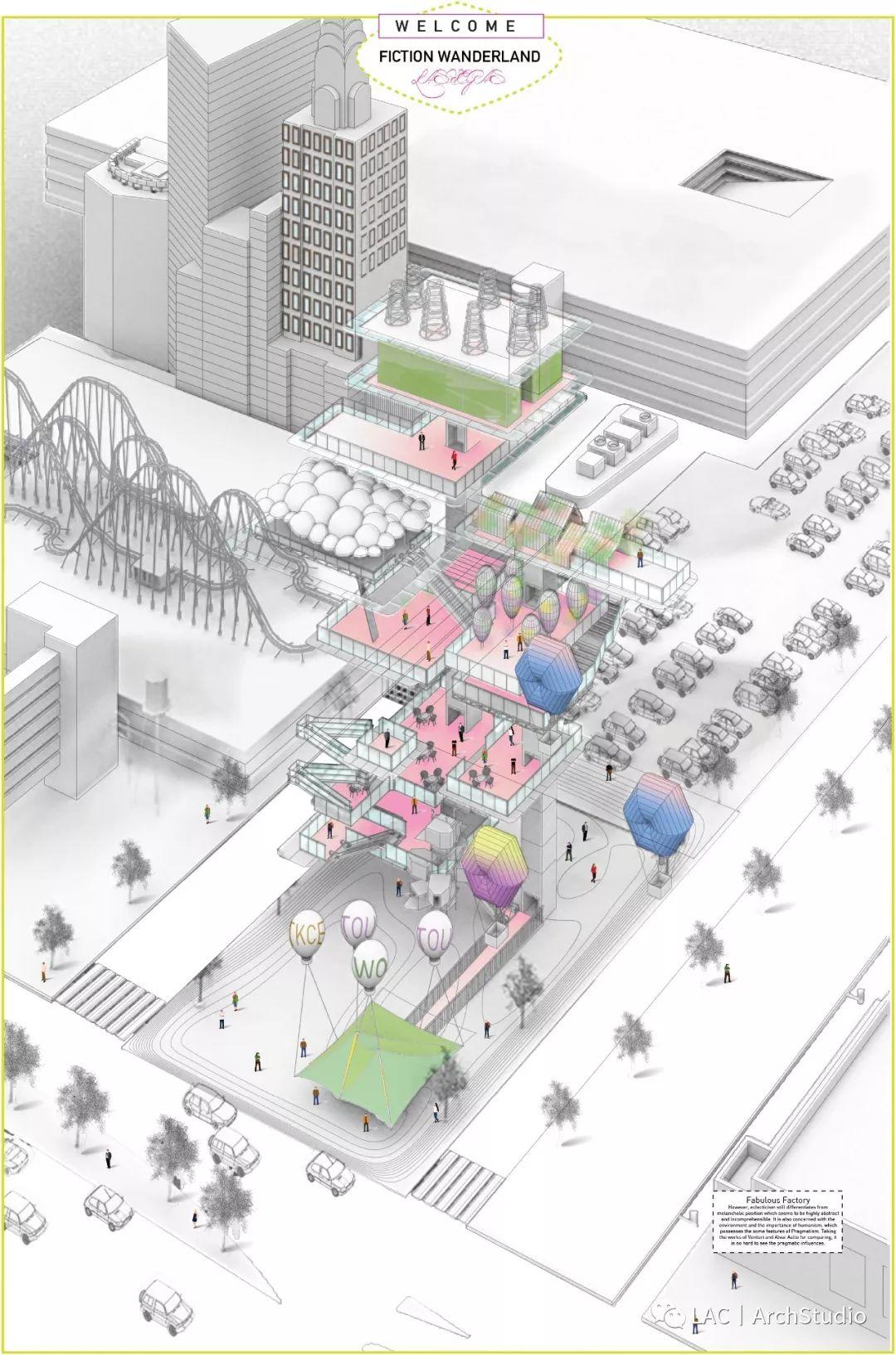
最近给大家带来了不少关于GH的使用小技巧,GH的学习大家可以觉得有点枯燥乏味了,所以,今天给大家换换口味,奉上一张看似复杂、其实可以高效出图的竞赛级项目作品的拆解。
按照惯例,我们还是先一起看看图纸的大致制作流程。心里有谱儿,学习更加高效~
通常情况下,大家在看到这样复杂度的图纸的时候,常常会望而却步。但其实,只要理清思路,将复杂的结果拆解成简单的步骤,这样的作品并不难完成。今天小编的任务就是带领大家一起来完成这样一张图纸的拆解。
画图之前必不可少的是思考。从整体角度出发,我们需要尽可能在有限图纸内包含整个设计,这就需要场地信息、建筑主题和尺度反馈信息,也就是下图颜色区分出来的的三个部分。
有了这样的思路前提,我们就可以开展真正的制图工作了。
而制图当然要始于建模,所以,首先这里给大家讲一下怎样建模,建模的逻辑在哪里。
STEP1 建模这里大家首先需要做出单体建筑,然后分析连接环节,如下图:
在模型建好之后,我们需要做的就是模型输出,这里就涉及到了视角定义和出图渲染等后期步骤,给大家几个小tips,可以帮大家省去很多无用功哦~
1. 场景保存
在设定好自己想要的视角之后,和su一样,rhino也具有设定场景的功能,点击左上角“perspective”,在set view中选定好两点透视后,记得点选最后一个选择named view来设定你想要的场景。
关于大场景的视角设定,一般我会在30-50之间浮动。也就是下图中的camera的地方直接输入就好。
2. 保存版本最大化节省时间成本
这里大家应该都有同样的经验,我们一般会保存多个文件供不同功能使用,render model是用于渲染的模型,原始命名是保存源文件,还有一个是导出复杂的mesh构建的线稿。这点请大家千万牢记,在你导出线稿或者渲染的同时,你也可以完成PS或者素材收集的步骤,避免不必要的时间浪费。
这里值得一提的是,在出图线稿方面,Rhino 6 表现得十分出色,5.0的建模系统十分流畅,但是遇到500mb等级往上的大型图纸常常卡顿,新版本在软件运行速度上有了极大的提高,这个级别的模型基本不会出现卡顿的问题。同时支持mesh出线稿,和线稿导出时间显示,速度3倍提升和自动线稿打组的设置。
3.渲染设置
在渲染白模的时候,个人现在一般不太用vary了,因为速度比较慢,取而代之的我会使用enscape或者rhino自带渲染器渲染。大家甚至可以在Arctic模式或者Render模式下,直接用视窗截屏功能导出JPG文件。(记得调整材质)
这里给大家展示了rhino自带渲染的设置数据,大家渲染的时候不要低于以上数据哦。
4.防模型卡顿
大家应该都有体会,一般大尺度模型建模到了后期,由于电脑配置的原因,卡顿非常严重,除了更新设备,换用更高配置这招之外,这个时候大家还可以执行以下操作:
把复杂模型直接转为mesh,polygon数量设置为最少,这样一来可以很大程度上提高模型的运行速度哦~
STEP2 线稿导出在建模工作完成之后,我们要进行的就是线稿的导出了。在rhino里面导出线稿的时候,大家一定不要着急,千万不要心急就一锅端!!!这样复杂度的模型如果整体导出,等待时间会非常久,甚至可能导致rhino直接崩溃!
那么我们应该如何操作呢?
首先,选中建筑主体部分,整体导出,选中自动打组选项,然后再次选中context部分make2d,最后再去选择mesh部分(植被和车辆)。
这里谈一点个人经验,我一般不会直接全部导出后整体输出到一个AI文件进行编辑,我会先逐个导出线稿,然后保存AI编辑线宽,这样我在等待第二部分的时候就可以完成第一部分的线稿了。
在进行AI编辑的过程中,有一点需要提醒大家。大家在AI看到的线稿是矢量显示的方式,这样的方式会使线稿变得更细,那后期再到PS的时候大家要保存粗一些的线,因为PS中像素的显示方式会降低线稿的粗细程度。
在进行复杂结构线稿导出的时候一定要注意!!线宽和颜色同时改变,注意是颜色,不是透明度哦~
STEP3 后期处理
完成了线稿的初步处理之后,我们进入PS进行后期处理,包括线稿叠加、颜色填充以及肌理优化等步骤。
1. 线稿叠加
线稿叠加,加深AO白模轮。
2.颜色填充
这里采用了单色填充,然后叠加Lighten mode制造渐变效果。
3. 渐变色叠加
在air balloon部分进行了蒸汽朋克风的处理,增加图纸魔幻梦幻感。
4. 增加细节
拉伸字体然后叠加正片叠底。
5. 添加人物配景
人物素材大家可以从网上下载也可以拿出自己的库存,要求高的同学甚至可以自己制作或者加工一些素材。
6.阴影刻
如果大家之前在渲染AO图的时候忘记了阴影,那么可以进入ps中补上,shift+F6快捷键羽化边界,然后填充灰色,调整透明度。
到这一步,我们的图差不多就完成了。但是只是这样当然还不够。为了图面的丰富,我们还需要添加一下小心机。大家继续往下看~
STEP4 小心机处理这里的小心机,指的其实就是LOGO及副标题的添加。别小看了这些小动作,会给整个图面带来画龙点睛的效果。
这个部分我们将PS完成的图放入AI中进行排布,在LOGO绘制和分析文字、分析图的处理上,AI较之PS显然更加专业更加好用。
1. 直接导入psd格式文件,选择合并为单一图层。
2. 在AI中添加网格引导线,一般会添加轮廓线和中轴线。
3. 制作好LOGO后,对齐到中轴线上方位置。
4.最后一步,在合适的位置添加文字信息,保存PDF格式就可以打印出图啦
好啦,本期教程到这里就全部结束啦。步骤较多,但每一步都不复杂,大家跟着拆解的步骤一步步学习,最终一定会得到美美的图纸的!
| 欢迎光临 设计云 (http://shejicloud.com/) |
Powered by Discuz! X3.4 |